Introduction
The Show Full Fact Value function and its window can be used to examine text block tags more closely in the Auditor. You can find this function in the context menus of the Presentation-Linkbase and the TableView. If this menu item is not displayed, the selected entry is probably not a text block tag. The window is divided into two views. The Text View and the HTML View. Additionally there is a menu to configure the different views.
Text View
The Text View shows the tagged content of the fact value. Although for text blocks this content can also include HTML formatting information, this information is hidden. To see the actual and complete fact value deactivate the menu Text View -> Remove HTML.
HTML View
The HTML View also shows the fact value, but here the HTML formatting information is applied to the display. This makes tables, paragraphs and other text formatting visible. If tables are recognized in the HTML, they are highlighted by a colored border. This highlighting can be deactivated in the menu. HTML View -> Highlight XHTML tables with colored borders. The color of the highlighting can be changed in the Settings in the main menu of the application. It is identical to the color used to highlight the tables in the iXBRL Viewer.
Because the HTML view displays only the fact value, the display may look very distorted. Formatting information defined elsewhere in the report may be missing if only the HTML contained in the fact is displayed. A very large font, or text elements that overlap are the result. The program tries to counteract this and to prepare the HTML content in such a way that an optimal display is possible. Strictly speaking, however, the display then no longer corresponds to the actual tagged value. These optimizations can therefore be deactivated. In the menu via the items HTML View -> Remove table formatting and HTML View -> remove span + div formatting.
Why is the content overplapping or not fully visible?
If you turn off Remove table formatting and Remove span + div formatting, it may happen that the text is no longer readable afterwards. It can even happen that paragraphs overlap or are pushed out to the side.
The cause of these problems is the use of absolute positions of paragraphs or tables. For example, a paragraph can be specified to have a certain distance from the left and top edges of its parent element. In a complete document this can work out fine but facts are often only parts of a report and they lack the formatting surrounding them. Then it can happen that paragraphs are displayed in the same position. They lack the parent elements in which they are normally embedded.
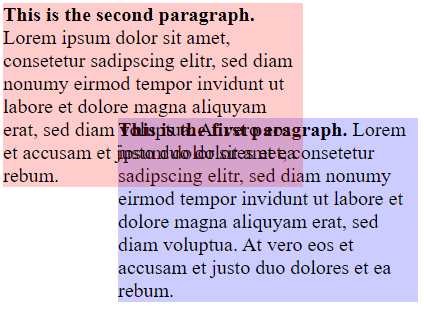
<!DOCTYPE html> <html> <body> <p style="position: absolute; top: 125px; left: 125px; width: 300px; background-color: rgba(0,0,255,.2);font-size:20px;"> <b> This is the first paragraph. </b> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. </p> <p style="position: absolute; top: 10px; left: 10px; width: 300px; background-color: rgba(255,0,0,.2);font-size:20px;"> <b> This is the second paragraph. </b> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. </p> </body> </html> | |
|---|---|
| Result in Browser | HTML Code |
In the example shown, the paragraphs have been positioned so that they overlap. Also worth mentioning is the fact that the first paragraph in the code comes before the second paragraph, but is displayed after it. This is caused by the positioning.
See also: Removing HTML and Unicode